CentOS ASP.NET Core Runtime Jexus跨平台部署
.net core 开源和跨平台,能部署到当前主流的Windows,Linux,macOS 系统上。本篇我们将在 Linux 系统上使用 ASP.NET Core Runtime 和 Jexus 部署运行 ASP.NET Core 网站。
Linux 系统选的是 CentOS 7.4 64位。
.NET Core 安装的是 ASP.NET Core Runtime 2.1(当时最新),其实也可以安装.NET Core SDK,但没有必要,运行环境 Runtime 就OK了。
Jexus 用的是 5.8(当时最新) 独立版(自带Mono)。Jexus 配置简单,性能也高,我们可以达到像在Windows的IIS接管Kestrel进程一样的体验。不像Nginx并没有接管Kestrel 进程,我们需要维护2个进程,增加了复杂度。下面我们开始安装部署。
#### 一、安装 .NET Core ####
1、添加dotnet产品源
在安装.NET之前,您需要注册Microsoft密钥,注册产品存储库并安装所需的依赖项。这只需要每台机器完成一次,运行以下命令:
```
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
```
2、安装 .NET Core SDK
更新可用于安装的产品,然后安装.NET Core SDK,运行以下命令:
```
sudo yum update
sudo yum install aspnetcore-runtime-2.1
```
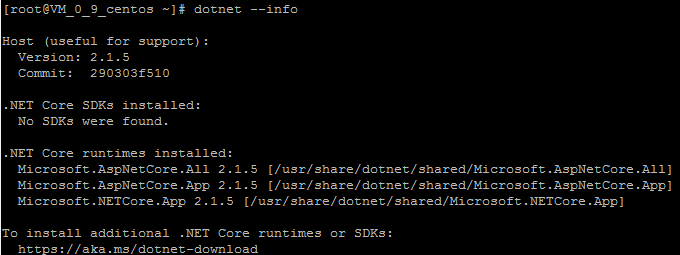
安装完成后,在命令行输入 dotnet --info 出现dotnet版本信息,说明装安成功。

详情见微软官方文档([https://www.microsoft.com/net/download/linux-package-manager/centos/runtime-current](https://www.microsoft.com/net/download/linux-package-manager/centos/runtime-current))。
#### 二、部署 ASP.NET Core 网站 ####
写了个简单的名叫Snai.ReadSettings的ASP.NET Core网站,输出一句 “使用 Jexus 部署的第一个网站” 信息 ,上传到服务器 snai.readsettings01 目录下,用命令行进入到网站目录,输入 nohup dotnet Snai.ReadSettings.dll & 命令,后台运行网站程序。nohup ... & ,为后台运行意思。
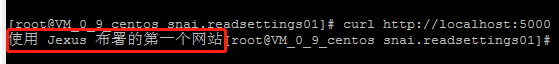
输入 curl http://localhost:5000 命令,出现 “使用 Jexus 部署的第一个网站”,说明.NET Core环境和网站安装部署成功。

由于我们准备用 Jexus 来做Web服务器托管 ASP.NET Core 程序,所以我们不需要 dotnet Snai.ReadSettings.dll 这种运行方式,我们先杀掉启动运行的网站。
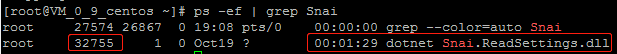
输入 ps -ef | grep Snai 命令,找到 dotnet Snai.ReadSettings.dll 运行的程序,本找到前面的进程ID

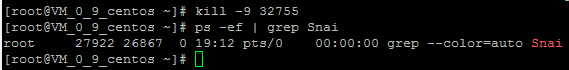
输入 kill -9 32755 命令,就可以杀掉 dotnet Snai.ReadSettings.dll 运行程序,再 ps -ef | grep Snai 命令,已经找不到杀掉的程序了

#### 三、安装 Jexus,修改配置,启动 Jexus 运行网站 ####
1、安装独立版的Jexus,独立版的Jexus自带Mono,直接运行以下命令即可(需要在root身份下执行):
```
curl https://jexus.org/release/x64/install.sh|sudo sh
```
安装成功后提示:OK, Jexus has been installed in /usr/jexus.
详情见官方网站([https://jexus.org](https://jexus.org))。
2、修改 Jexus 配置
输入 cd /usr/jexus/siteconf/ 命令,定位到配置目录,输入 ls 里面有个 default 默认配置,输入 cp default snai.readsettings01 把默认配置复制一份,输入 vi snai.readsettings01 修改 snai.readsettings01 配置文件,修改后如下:
```
######################
# Web Site: snai.readsettings01
########################################
port=80
root=/ /root/www/snai.readsettings01
hosts=* #OR your.com,*.your.com
# addr=0.0.0.0
# CheckQuery=false
NoLog=true
AppHost={CmdLine=dotnet /root/www/snai.readsettings01/Snai.ReadSettings.dll;AppRoot=/root/www/snai.readsettings01;Port=0}
```
port=80 # jexus WEB服务器侦听端口(必填。当然可以是其它端口)
root=/ /root/www/snai.readsettings01 # 网站URL根路径(虚拟目录)和对应的物理路径,两个路径字串之间必须用空格分开(必填。既使这个网站是一个纯粹的反向代理站,也得填)
hosts=\* #OR your.com,\*.your.com # 绑定的域名,由于我没有域名,用ip访问,就输入\*
重点 AppHost 配置,默认这个可能是注释的,去掉前面#
CmdLine 运行网站的命令
AppRoot 网站的目录
Port 端口号,不是Jexus对外服务的端口号,而是指要转发的Asp.Net Core应用程序的端口号,如果在程序中使用了UsrUrls自定义端口则写UsrUrls中填写的端口(不建议使用UsrUrls自定义端口),在没有使用UsrUrls自定义端口的情况下端口号设置为 0,Jexus会在运行时与Asp.Net Core进行"协商"具体使用的端口号,避免多个应用分配端口的麻烦和冲突的风险。
配置完成 按 esc 键完成输入,输入 :wq 保存退出。
这里简单说下vi编辑文件命令:
最开始输入 a 开始修改输入,按 esc 键完成输入,:wq 保存退出,:q 不保存退出,:q!强制不保存退出
3、启动 Jexus,运行网站
输入 rm default 删掉默认配置,输入 sh /usr/jexus/jws start 启动 Jexus

Jexus常用命令,start 启动,restart 重启,stop 停止
启动完成后,在浏览器里输入 ip,访问网站,显示 “使用 Jexus 部署的第一个网站”,启动运行成功

注:先要确保80端口是通的
4、使用 Jexus 部署运行第二个网站
将第一个网站的输出改为 “使用 Jexus 部署的第二个网站”,部署到 snai.readsettings02 目录下
定位到 Jexus 的 siteconf 目录,输入 cp snai.readsettings01 snai.readsettings02,复制配置,修改 snai.readsettings02 配置,修改后如下:
```
######################
# Web Site: snai.readsettings02
########################################
port=8010
root=/ /root/www/snai.readsettings02
hosts=* #OR your.com,*.your.com
# addr=0.0.0.0
# CheckQuery=false
NoLog=true
AppHost={CmdLine=dotnet /root/www/snai.readsettings02/Snai.ReadSettings.dll;AppRoot=/root/www/snai.readsettings02;Port=0}
```
保存退出配置修改,输入 sh /usr/jexus/jws restart 重启 Jexus

重启完成后,在浏览器里输入 ip:8010,访问网站,显示 “使用 Jexus 部署的第二个网站”;再输入 ip ,显示“使用 Jexus 部署的第一个网站”,二个网站启动运行成功


注:先要确保8010端口是通的
到此所有部署基本完成,如果要部署第三个,第四个网站也跟第二个类似。